Skapa fler ikoner
Du som jobbar med formgivning får gärna ta fram nya ikoner med hjälp av ikonmallen. Här ser du hur du tar fram nya ikoner i vårt ikonmanér. Alla våra ikoner är gemensamma och ska läggas i ikonarkivet i mediebanken.
En grundmall för att ta fram nya ikoner finns i mediebanken. Där finns också originalfiler i filformatet .ai som du kan utgå från om du vill förändra eller skapa en ny ikon utifrån en redan framtagen ikon.
Storlek och linjetjocklek
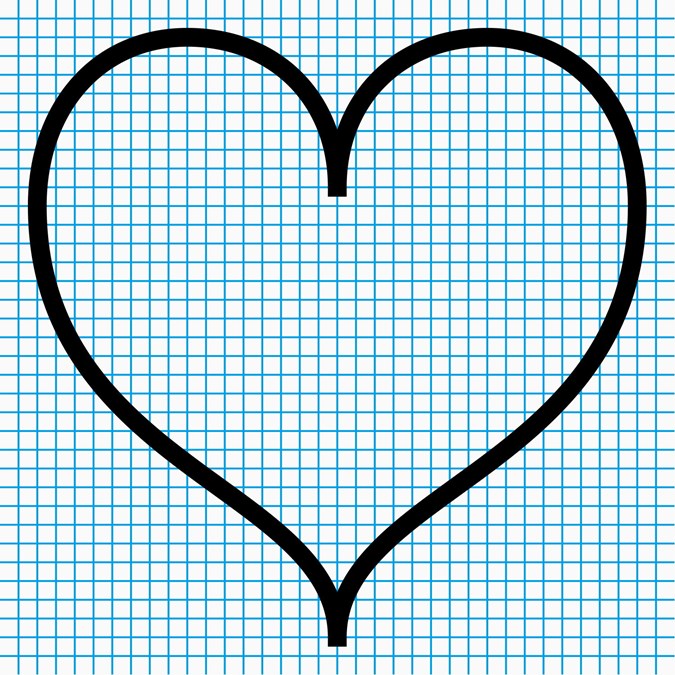
Ikonernas originalstorlek är 36×36 pixlar. Ikonerna skalas med fördel upp, men får inte skalas ned. Linjetjockleken är 1 punkt. Linjerna fästs mot ett stödraster bestående av ett linjeintervall på 1 pixel.
Exempel på storlekar
Förstorad ikon.

Minsta storlek i 100%

Marginal och placering
Ikonerna har 1 pixels marginal. Marginalen ska alltid respekteras och vara fri från objekt. Den aktiva ritytan är alltså 34×34 pixlar.
Sträva alltid efter att fylla ut ytan så mycket det går och undvika för mycket luft. Som grundprincip placeras ikonerna alltid centrerat på ett avstånd av 1,5–2 pixlar från botten (där det är möjligt) på samma avstånd från toppen. Sidorna har i regel mer luft.
Exempel
Nedan exempel visar ikoner innanför marginalen.
Bild 1. Optimalt - fyller ut ytan.
Bild 2. Centrerad placering med optimerat avstånd från botten och topp. Luft på sidorna.
Bild 3. Centrerad placering med optimerat avstånd från botten och sidor. Luft i topp.



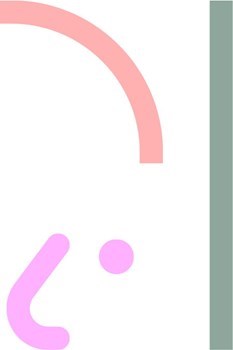
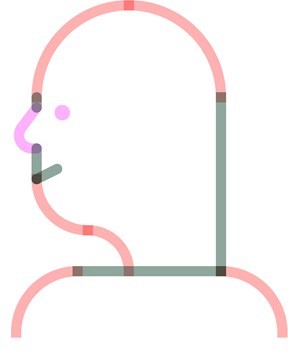
Formprincip med anpassningar
Ikonerna byggs upp av kvartscirklar, raka partier och optiska specialanpassningar.
Optiska specialformer är nödvändiga för att ikonerna inte ska bli för statiska och livlösa.
I exemplet behöver näsan ha en form som känns mer mänsklig än om den endast skulle byggas upp av halvcirklar och raka linjer.
Ögat har 0,5 pixel större linjetjocklek för att inte bli för smått.
Ikonerna bygger på mötet mellan hårda/raka och mjuka/runda former.


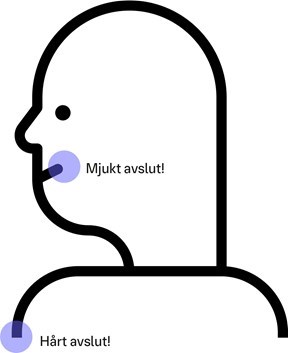
Detta möte återkommer även i linjeavsluten. Grunden är raka/hårda linjeavslut men till vissa detaljer är det lämpligare med ett runt/mjukt avslut. Till exempel till en mun.

Dela ikonerna med fler
Nya ikoner skickas till varumarke@vgregion.se för kvalitetsgranskning och uppladdning i mediebanken. Skicka ikonerna i svart och vitt i formaten .png och .ai. Om du ofta tar fram ikoner får du behörighet att själv ladda upp ikonerna.
Exportera till rätt storlek
När du sparar ut filerna i Illustrator till .png ska du välja att exportera och spara för webben som PNG 8 i 1200x1200px.
Namnge ikonerna
Ikonernas filnamn ska namnges enligt vad de föreställer, med eventuell numrering och ämne/yrke, samt färg och filformat. Se aktuell numrering i ikonarkivet i mediebanken.
Till exempel
- person-013-vard-pos.png
- person-014-vard-profil.neg.png
- person-008-profil-neg.png
- pratbubbla-001-pos.png
- hand-penna-pos.png
- park-neg.ai
Lägg till metadata
Lägg till metadata för varje ikon för att göra den enkel att hitta i mediebanken.
Titel: Blir automatiskt samma som filnamnet, rensa därför bort bindestreck m.m.
Sökord: ikon, visuell identitet och vad ikonen föreställer
Fotograf: Namn Efternamn, VGR
Medietyp: ikon, visuell identitet
VGR:s kategorier: Välj utifrån vad ikonen föreställer, till exempel tandvård eller kollektivtrafik