Färg
Huvudfärgerna och komplementfärgerna är anpassade för att fungera vad gäller tillgänglighet och kontrast på webbplatser, i appar och digitala tjänster. Du väljer den huvudfärg som stämmer överens med webbplatsens innehåll, och sedan två komplementfärger.
Det finns fyra huvudfärger; grunden (grå), hälso- och sjukvård (blå), kultur (röd) och utbildning (grön). Huvudfärgen styrs av vilken verksamhet webbplatsen bedriver, och kallas för “webbplatsens primärfärg” i Optimizely. Huvudfärgen grunden kan användas av alla, men ska användas av alla som inte tillhör hälso-och sjukvård, kultur eller utbildning.
Det finns ett neutralt tema för de webbplatser som inte ska uttrycka VGR:s visuella identitet, till exempel samarbetsprojekt.
Komplementfärgerna
Varje webbplats ska ha två komplementfärger. Om man inte väljer komplementfärger blir det automatiskt färgerna brun och cyan. Dessa färger kan användas som bakgrundsfärg på block på en webbsida eller som färg i vissa block.
Att välja komplementfärg
Varje webbplats ska ha två komplementfärger, dessa gäller för hela webbplatsen. Det går inte att välja egna komplementfärger för delar av en webbplats eller för enstaka sidor.
Valet av komplementfärger ska gå hand i hand med hur verksamheten arbetar med färger i visuell kommunikation i andra kanaler. Kommunikationen via webbplatsen ska hänga samman med övrig kommunikation.
Att använda färger
I och med primär- och komplementfärgerna kan samma block se ut på flera olika sätt. Men bara för att det är möjligt att göra på ett visst sätt, är det inte det bästa sättet i alla lägen, eller ens okej att göra så.
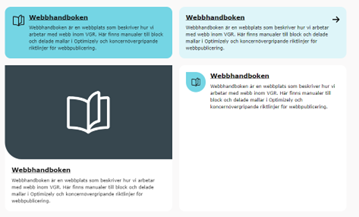
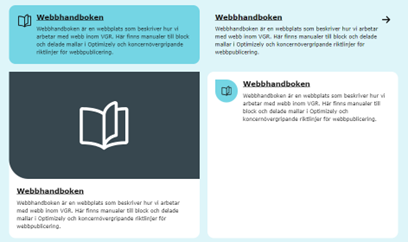
Finn två fel
Nedan visar vi två exempel. Det ena exemplet innehåller ett felaktigt sätt att använda färg. Det enda som skiljer nedan bilder är att vi har bockat i rutan Använd färgen som bakgrund på innehållsarea två (bakom blocken). Båda visar även ett felaktigt sätt att använda sig av ikon som finns valbar i Optimizely - det är inte okej att ikonen blir som en bild i puffblocket.
Längre ner på sidan kan du läsa om tips på hur du kan använda färg, och hur du inte ska göra.
Använda primär- och komplementfärg på block
- Det block som kan utnyttja färgval är Puffblock utan bild
- Textblock som läggs på färgad bakgrund blir färgat (alltså får en mörk nyans av bakgrunden)
- Puffblock utan bild kan ha antingen en bakgrundsfärg eller en färgad splash (färgad yta) bakom vald ikon
- Vilken färg blocket kan använda styrs av innehållsareans inställning
- Blockens anpassningsmöjligheter påverkas av om innehållsarean har en bakgrundsfärg eller inte

Använda primär- och komplementfärg på blockbakgrund (färg på webbsidan bakom block)
- Varje sida har tre innehållsareor som kan använda olika färger. Innehållsarea är ytan på en webbsida där du kan placera block.
- Vilken färg som används ställer du in på respektive sidas innehållsareor. Vilka primär- och komplementfärger som ställts in för webbplatsen som helhet styr vilka färger du kan välja.
- Du kan välja att färgen påverkar hur bakgrunden ser ut, eller att färgen bara kan påverka de block som läggs i ytan.

Goda exempel på hur du kan använda färg
- Om du vill lyfta länkar till viktigt innehåll, använd färg på puffblocket utan bild.
- Om du vill visualisera samband mellan innehåll, kan du också använda färg på puffblocket utan bild.
- För att visualisera att ett visst innehåll skiljer sig från övrigt innehåll kan du använda färg på sidan bakom block.
- För att gruppera innehåll kan du använda färg på sidan bakom block och i block.
Så här gör vi inte
Det är inte tillåtet att skapa en bild med färgplatta och text för att imitera ovan puff där ikonen är placerad i toppen. För det första ska bilder på VGR:s webbsidor vara meningsbärande, alltså tillföra något till texten den finns tillsammans med. För det andra är det enbart primär- och komplementfärgerna som är anpassade för webb som ska användas på webbplatserna.
Andra exempel: